
Android中软件动画是否美观,流畅往往会影响用户的体验,那在Android中如何使用动画呢,我们先从最基本的补间动画讲起。 做过Flash动画的同学应该都听过补间动画,制作补间动画的时候我们需要设置一个元素的初始值,和元素的结束值,设定一个时间,补间动画通过一系列的渐变效果来计算元素中间状态值。
简述
在Android中补间动画主要有以下4种
- alpha 透明度补间动画
- scale 尺寸变化补间动画
- translate 位置移动补间动画
- rotate 旋转补间动画
通过运用这4种基本的动画变化,我们还可以组合动画来实现更多的效果。
实现方式
实现方式一:xml文件实现
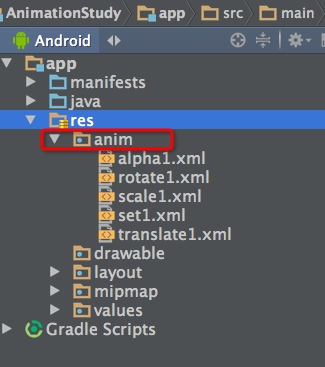
1.建立动画文件夹
在Android studio中,我们需要在[res]目录下创建[anim]目录,然后创建xml文件来自定义补间动画。

2.定义动画xml文件
补间动画文件是以 <alpha> 、<scale> 、<translate> 、<rotate> 、<set> 标签为根节点标签,然后通过标签属性来定义动画效果,如:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"
android:fillBefore="true">
</alpha>这个动画效果表示在1秒内,元素的透明度从0%到100%。
3.应用动画
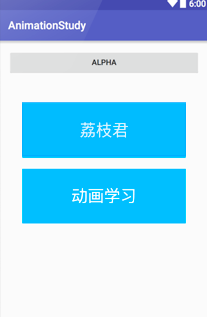
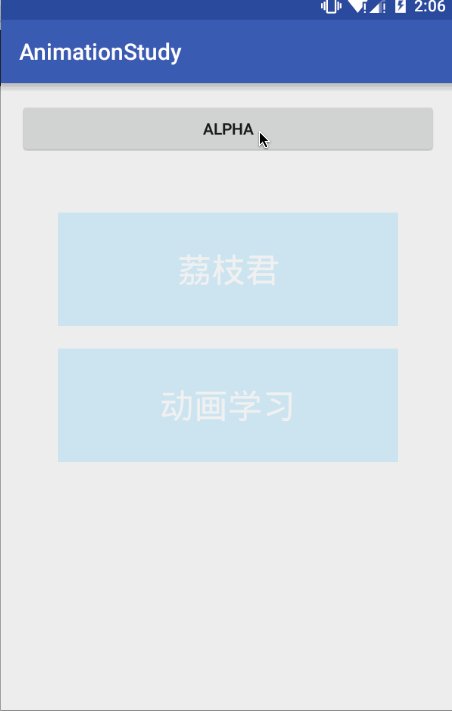
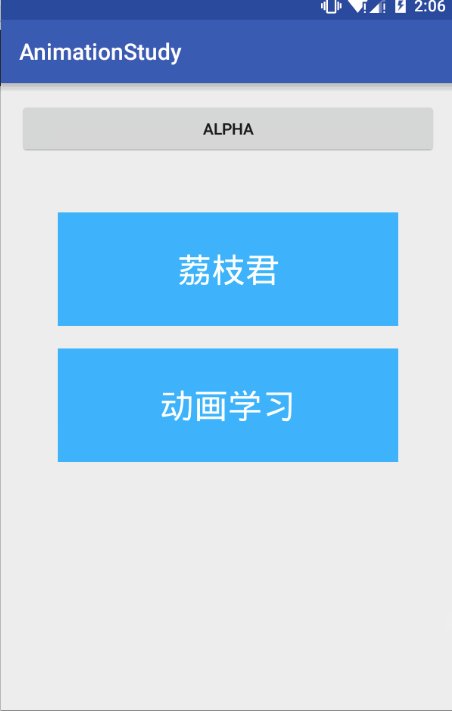
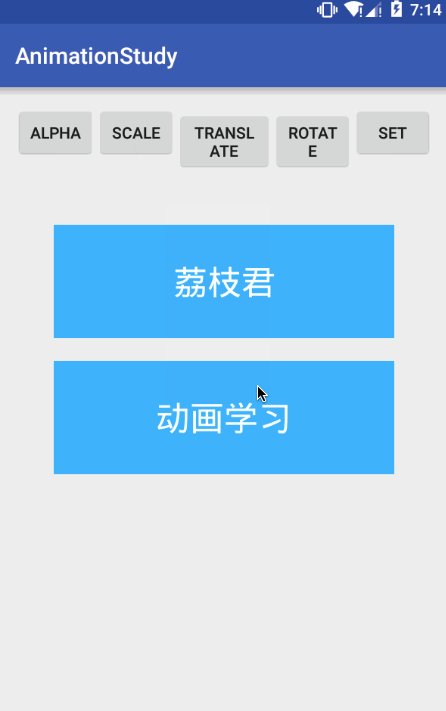
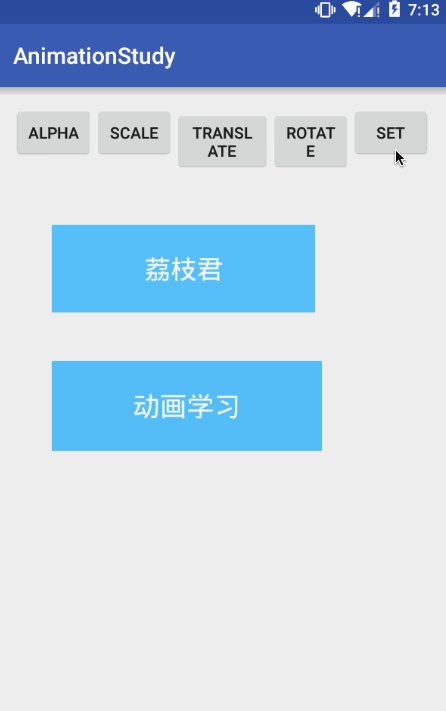
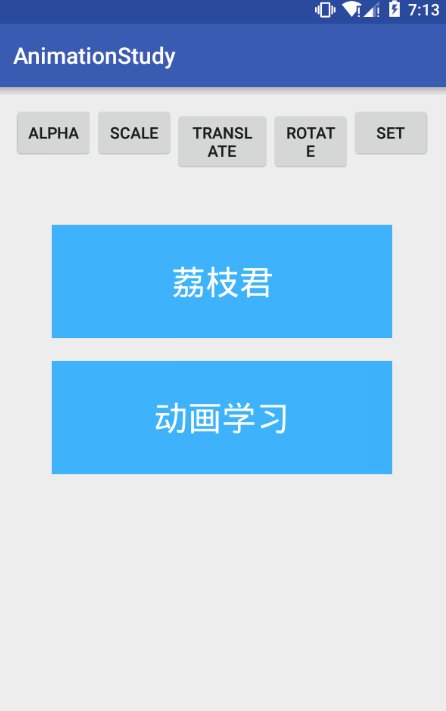
假设我们实现这样一个布局,通过点击一个Button按钮,来对2个TextView应用我们的动画。如:

我们只需要在点击按钮事件中,给TextView添加上对应的动画就可以了。
//加载动画文件
Animation animation = AnimationUtils.loadAnimation(Animation1Activity.this,R.anim.alpha1);
//应用动画
tv_show.startAnimation(animation);
完整代码:
private Button btn_alpha;
private TextView tv_show,tv_show2;
Animation animation;//定义动画对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation1);
initView();
}
private void initView() {
btn_alpha = (Button) findViewById(R.id.btn_alpha);
tv_show = (TextView) findViewById(R.id.tv_show);
tv_show2 = (TextView) findViewById(R.id.tv_show2);
btn_alpha.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//加载动画文件
animation = AnimationUtils.loadAnimation(Animation1Activity.this,R.anim.alpha1);
tv_show.startAnimation(animation);
tv_show2.startAnimation(animation);
}
});
}实现效果:

实现方式二:java代码实现
补间动画主要通过Animation类来实现动画,通过代码我们只需要实例化对应的动画对象就可以应用该动画效果了,同样以刚刚的例子为例。
//实例化动画对象
//实现在1秒内,元素的透明度从0%到100%。
Animation animation = new AlphaAnimation(0,1);
animation.setDuration(1000);
//应用动画效果
tv_show.startAnimation(animation);完整代码:
private Button btn_alpha;
private TextView tv_show,tv_show2;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation2);
initView();
}
private void initView() {
btn_alpha = (Button) findViewById(R.id.btn_alpha);
tv_show = (TextView) findViewById(R.id.tv_show);
tv_show2 = (TextView) findViewById(R.id.tv_show2);
btn_alpha.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animation = new AlphaAnimation(0,1);
animation.setDuration(1000);
tv_show.startAnimation(animation);
tv_show2.startAnimation(animation);
}
});
}动画详解
我们了解了动画是如何定义以及如何使用,现在我们来看看补间动画具体有哪些内容呢。
动画基本属性
| xml属性 | java方法 | 作用 |
|---|---|---|
| android:duration | animation.setDuration(1000); | 动画持续时间,以毫秒为单位 |
| android:fillAfter | animation.setFillAfter(true); | 如果设置为true,控件动画结束时,将保持动画最后时的状态 |
| android:fillBefore | animation.setFillBefore(true); | 如果设置为true,控件动画结束时,还原到开始动画前的状态 |
| android:fillEnabled | animation.setFillEnabled(true); | 与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态 |
| android:repeatCount | animation.setRepeatCount(2); | 重复次数 |
| android:repeatMode | animation.setRepeatMode(Animation.REVERSE); | 重复类型,如果设置了repeatCount,则可以看到重复播放的效果。reverse倒序播放,restart重新放一遍。 |
| android:interpolator | animation.setInterpolator(); | 插值器,在播放过程中设置不同的差值器来实现不同的播放速度 |
alpha动画——透明度变化
| xml属性 | 作用 |
|---|---|
| android:fromAlpha | 动画开始的透明度[0.0--1.0],0.0表示全透明,1.0表示完全不透明 |
| android:toAlpha | 动画结束时的透明度[0.0--1.0],0.0表示全透明,1.0表示完全不透明 |
如:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"
android:fillBefore="true">
</alpha>在java代码中,通过AlphaAnimation构造方法可以设置动画效果的初始值。 java代码实现:
new AlphaAnimation(开始透明度,结束透明度);{% qnimg 2016-05-21/03.gif extend:?imageView2/2/w/320 %}
scale动画——尺寸变化
| xml属性 | 作用 |
|---|---|
| android:fromXScale | 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍; |
| android:toXScale | 结尾的X方向上相对自身的缩放比例,浮点值; |
| android:fromYScale | 起始的Y方向上相对自身的缩放比例,浮点值, |
| android:toYScale | 结尾的Y方向上相对自身的缩放比例,浮点值; |
| android:pivotX | 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。(具体意义,后面会举例演示) |
| android:pivotY | 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。 |
如: 例如,这里我们设置一个缩放动画,从中心点位置0%放大到100%
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator"
android:fromXScale="0"
android:fromYScale="0"
android:toXScale="1"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500">
</scale>
translate动画——位移变化
| xml属性 | 作用 |
|---|---|
| android:fromXDelta | 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲 |
| android:fromYDelta | 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式; |
| android:toXDelta | 结束点X轴坐标 |
| android:toYDelta | 结束点Y轴坐标 |
例如:我们实现元素从0往Y轴方向位移200像素
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0"
android:toYDelta="200"
android:duration="1000"
android:repeatMode="reverse">
</translate>
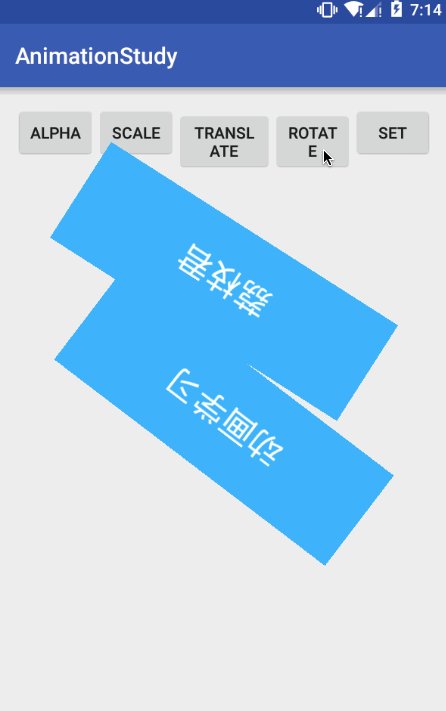
rotate动画——旋转变化
| xml属性 | 作用 |
|---|---|
| android:fromXScale | 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍; |
| android:toXScale | 结尾的X方向上相对自身的缩放比例,浮点值; |
| android:fromYScale | 起始的Y方向上相对自身的缩放比例,浮点值, |
| android:toYScale | 结尾的Y方向上相对自身的缩放比例,浮点值; |
| android:pivotX | 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。(具体意义,后面会举例演示) |
| android:pivotY | 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。 |
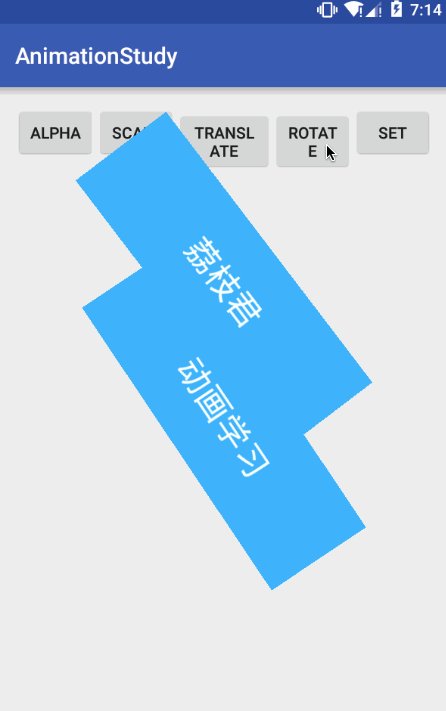
例如:我们可以实现类似CD光盘旋转的效果,以元素中心点从0°旋转到360°
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360"
android:duration="2000">
</rotate>
set——动画组合
之前我们了解到,Android补间动画就4种基本的动画效果,如果我们需要用到渐变和缩放,则不能单独只用其中一种实现,我们就需要使用到set元素,把多个动画效果组合起来,如:让元素渐变淡出,并且从0%放到到100%
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000">
<scale
android:fromXScale="0"
android:fromYScale="0"
android:toXScale="1"
android:toYScale="1"/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"/>
</set>
参考资料
- Animation and Graphics,2016年5月21日
- 启舰,自定义控件三部曲之动画篇(一)——alpha、scale、translate、rotate、set的xml属性及用法,2016年5月21日
- 启舰,自定义控件三部曲之动画篇(三)—— 代码生成alpha、scale、translate、rotate、set及插值器动画,2016年5月21日
- 李刚,《疯狂Android讲义》7.5补间(Tween)动画,2016年5月21日

 微博登录
微博登录
